Is There a Way to Make Uploaded Pictures a Certain Size Without Deforming the Picture in Html
Whether you want to build user documentation, give a presentation, or create a website, high-quality, appropriately-sized images will help you demonstrate competence and build trust with your audience.
In that location are many ways to resize an image, but not all volition have the aforementioned results. If you lot don't resize information technology correctly, your image could end upward stretched, blurry, or pixelated, making your finished product appear sloppy and unprofessional.
In fact, more than two-thirds of consumers say they find the quality of product images essential when ownership something online.
And, finally, they simply expect better!
If you work with images frequently, knowing how to resize them correctly is critical. The skilful news is, it'southward too quite unproblematic!
Here's what y'all'll learn in this post:
- How to maintain proportions when resizing an image
- How to resize an prototype without losing quality
- Answers to common questions about image resizing
How to resize an image without stretching it
When working on a certificate in a program like Microsoft Word or Google Docs, it'southward tempting to drag the corners of an paradigm to make it larger or smaller.
Don't do it!

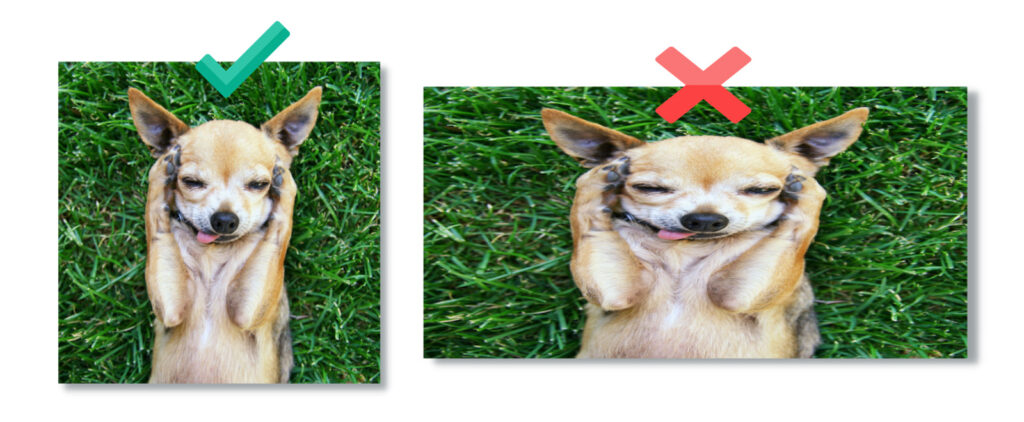
When scaling your paradigm, it's crucial to maintain the ratio of width to height, known equally aspect ratio, then it doesn't end up stretched or warped. If yous need a specific width and tiptop, you may demand a mixture of resizing and cropping to become the desired issue.
Yous definitely want to use an image editor to resize your photos correctly. For most basic image editing, including cropping and resizing, TechSmith Snagit is the perfect solution.
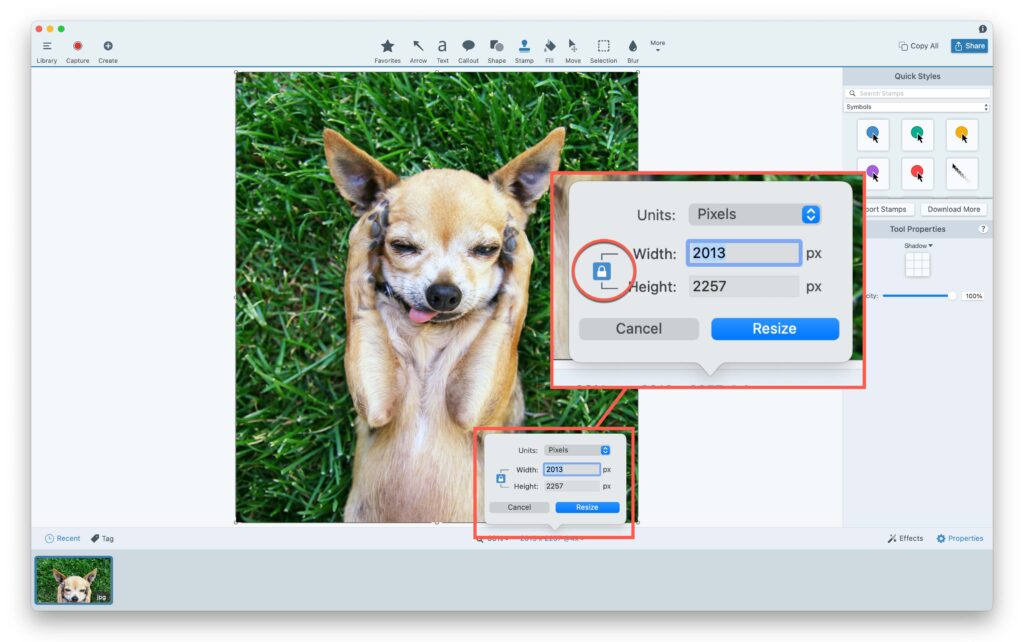
Open your screenshot or prototype in the Snagit Editor, select "Image" from the top menu, then "Resize Prototype." Before changing the dimensions, notice the lock symbol to the left of height and width.

With the lock activated, Snagit maintains the paradigm'due south original proportions. Now, you lot tin can adapt the peak or width of your image to the desired dimensions without stretching or warping information technology.
How to resize an paradigm without losing quality
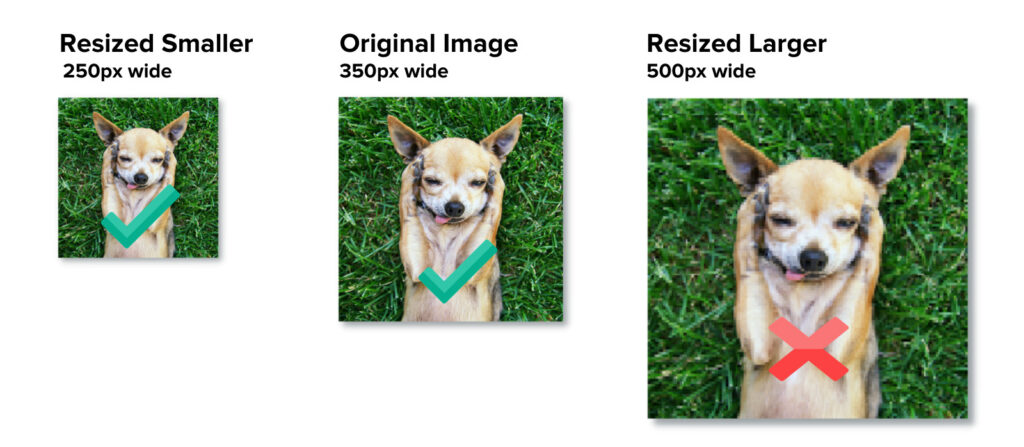
Remember, too, that in that location'southward a big departure between scaling an image down and resizing an image to make it larger.
Most of the time, reducing an epitome's size or dimensions won't affect the paradigm'south quality. Making an image to be larger than its original dimensions can be catchy.

In fact, rather than trying to increase an prototype's size (which is nearly never a bully idea, It's best to outset with a high-resolution image that is larger than you demand. Then, but crop your epitome or scale information technology down to preserve its quality.
It'due south too important to keep in mind that this is only true of bitmap images such as JPEGs, GIFs, or TIFFs. Vector files such as EPS or SVG, on the other hand, can be resized both larger and smaller without whatsoever loss in quality.
Bitmap files tend to exist photos or screenshots while vector images are typically graphics such as the one at the top of this post.
Optimizing your images and screenshots
Past knowing how to resize your images correctly, you can bear witness the value of your products or services in a polished and professional way.
Hither are some key things to remember when resizing images:
- Utilise photo editing software to resize your image
- Avoid stretching or distorting your images by locking the aspect ratio before making adjustments.
- Kickoff with a high-resolution paradigm that is larger than you need.
Whether y'all're sizing images for documentation, a website, or social media, you lot can rapidly achieve your goals with Snagit.
Often asked questions:
Does resizing an image bear upon its quality?
It definitely can! Typically, making an epitome smaller will not impact the quality, but an epitome can endure quality loss when scaled beyond its original size.
What is the difference between epitome size and prototype file size?
It can be like shooting fish in a barrel to confuse image size with image file size. The image file size refers to how much space the file takes upward on your computer. An image'due south file size is measured in bytes. Image size refers to the image'south dimensions, commonly measured in pixels, inches, or centimeters.
What does DPI hateful?
DPI stands for "dots per inch" and describes the resolution of an image. PPI or "pixels per inch" is also used to depict image resolution.
What is an aspect ratio?
Attribute ratio describes the width of an image compared to its tiptop. For example, a photo with a one:1 image ratio would be foursquare, with equal width and height.
What are the best file formats for images?
There are many dissimilar file formats for images and choosing the right 1 depends on where and how you're using an paradigm. Mutual spider web image formats include JPEG, PNG, and GIF.
Editor's Note: This postal service was originally published in January 2017 and has been updated in March 2022 for accuracy and to include new information.
Source: https://www.techsmith.com/blog/how-to-resize-an-image-correctly/
0 Response to "Is There a Way to Make Uploaded Pictures a Certain Size Without Deforming the Picture in Html"
Post a Comment